jQuery 선택자 (셀렉터).
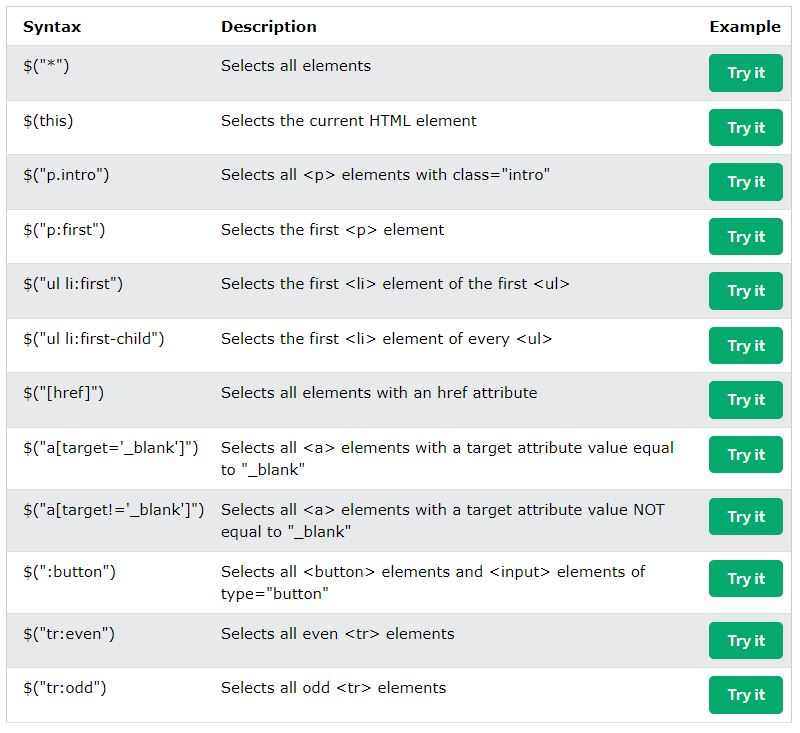
jQuery Selectors (w3schools.com)
jQuery Selectors
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

가장 많이 사용하는 기본.
$("#id") // id 선택
예) <div id="test_id_1" class="test_class_1"></div> // $("#test_id_1")
$(".class ") // class 선택
예) <div id="test_id_1" class="test_class_1"></div> // $(".test_class_1")
$("tag") // tag 전체 선택
<span></span> // $("span") span 태그 전체가 선택된다.
$("*") // 모든 요소 (문서 전체) 선택
그 외 선택자는 상단 링크 w3schools 에서 확인할 수 있으며 해당 선택자의 사용 테스트도 할 수 있다.
요소를 선택한 후 사용 예시
1. css 삽입 및 변경.
$("#id").css("background","#fff"); // id로 요소를 선택해서 백그라운드 색상을 #fff로 바꾼다.
$(p).css("font-size", "25px") // 모든 <p> 태그의 폰트 사이즈를 25px로 바꾼다.
$(*).css("font-weight","bold") // 문서 전체의 텍스트에 bold값을 설정.
2. 이벤트
클릭 이벤트
$("#id").click(); // id 요소를 클릭했을 때 이벤트
$("p").click(function(){
// 클릭이 되었을 때 함수로 이벤트를 설정할 수 있다.
});
간단한 이벤트 효과.
$("#id").show(); // css에서의 display block
$("#id").show(1000); // show가 되는 시간.
$("#id").hide(); // css에서의 display none
$("#id").hide(1000); // hide가 되는 시간.
이벤트 예시
<div id="test_div"><img src="test.jpg"></div>
<input type="button" value="bt" id="test_bt" />
<script>
$("#test_bt").click(function(){
$("#test_div").hide();
});
</script>
버튼을 클릭 하면 이미지가 사라진다.